4일차 스터디 - React Basic 2
스터디
4일차 스터디는 3일차와 중복됩니다! 3일차 과제 정답 코드 보면서 이전 내용 복습하시면 됩니다!!
React Router 추가 내용
Route
path 속성
:id 를 이용하면 props로 id 를 받아올 수 있습니다.
<Route exact path="/users/:id" component={User} />
위 Route는 /users/1, /users/2, /users/admin 등 /users/* 패턴을 가진 모든 경로를 지정할 수 있습니다.
또한 this.props.match.params.id 로 :id 에 해당하는 부분을 가져올 수 있습니다.
exact 속성
exact 속성이 true 일경우 location.pathname 이 정확히 일치하는 경우엔만 Route와 일치됩니다.
<Route exact path="/one" component={About} />
<Route path="/one/1" component={AboutDetail} />
위 예시에서 /one에 해당하는 Route에 exact 속성이 true 이므로
location.pathname이 /one 인경우 About Component가 /one/1 인경우 AboutDetail Component가 일치되여 화면에 출력되게 됩니다.
<Route path="/one" component={About} />
<Route path="/one/1" component={AboutDetail} />
그러나 위의 예시의 경우 exact 속성이 false 이므로
location.pathname 이 /one 인경우 똑같이 About Component가 출력되지만
/one/1 인경우 About 과 AboutDetail 모두 출력되게 됩니다.
이러한 exact 속성을 이용하여 중첩 라우팅 등의 기술들을 접목시킬 수 있습니다.
중첩 라우팅
// Route
<Route path="/one" component={About} />
// About
<Container>
<Title>제목</Title>
<Route path="/one/two" component={AboutTwo} />
<Route path="/one/three" component={AboutThree} />
</Container>
위와 같이 구성되는 경우를 중첩 라우팅이라고 합니다.
Route를 통해 render된 컴포넌트안에 또 Route가 있는것을 뜻합니다.
이 경우 /one Route에 exact 속성이 없으므로 /one 으로 시작되는 모든 경로에 About Component가 render가 될것입니다.
3가지의 경우를 살펴보자면
/one⇒<Title>제목</Title>만 렌더링되어 화면에 출력됩니다./one/two⇒<Title>제목</Title>을 포함하며AboutTwoComponent도 함께 출력됩니다./one/three⇒ 마찬가지로<Title>제목</Title>과 함께AboutThreeComponent이 출력됩니다.
과제
오늘 과제는 어제(3일차)의 연장입니다! 하지만 3일차 과제를 가지고 하는것이아닌 제가 올려드린 3일차 정답가지고 진행하시면됩니다!
오늘 과제는 어제에 비해 많은 부분은 없으니 과제하시면서 코드리뷰도 좀 하시고 전체적인 로직을 한번 살펴 보시면 좋을것 같습니다!
3일차 과제 진행한것처럼 4일차 진행하시면 되고 아래와 같이 완성되면 됩니다!
- 3일차 규칙과 동일하게 적용됩니다.
- 탭 전환시 현재 탭이 활성화되게 스타일링해야합니다.
- 탭은 중첩라우팅으로 구현되어야 합니다.
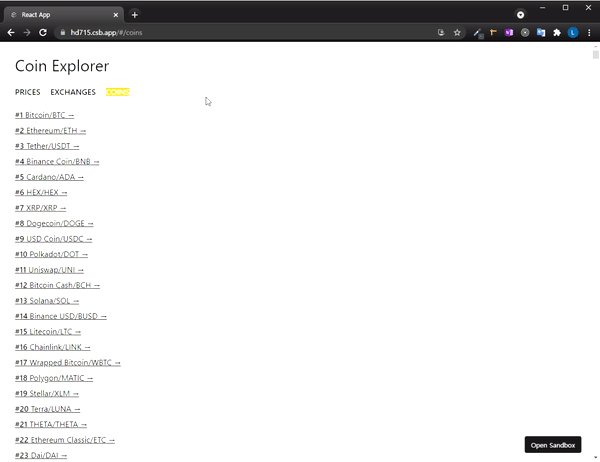
- 3개의 url 모두 Coin Component가 렌더링되며 url에따라 Coin, CoinMarkets, CoinExchanges 를 보여주게 됩니다.


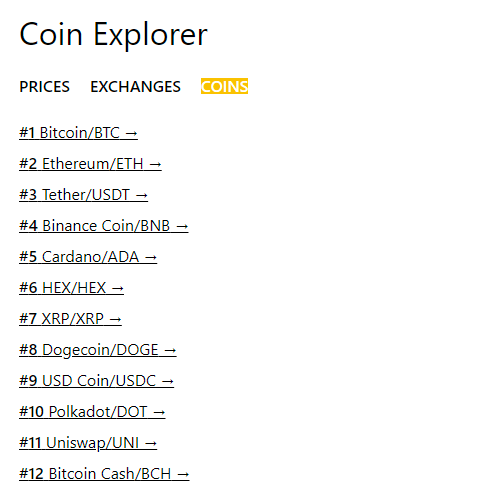
클릭 하면
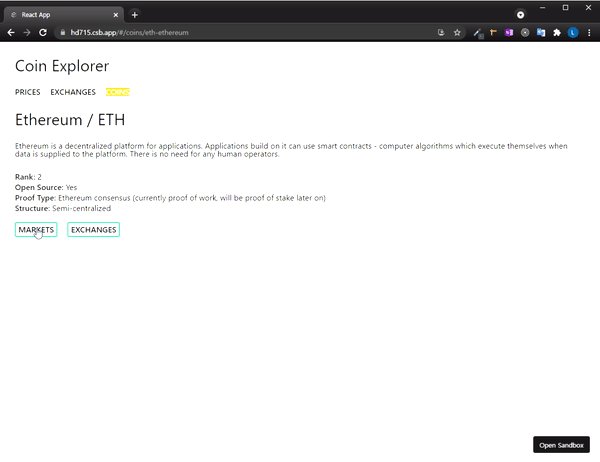
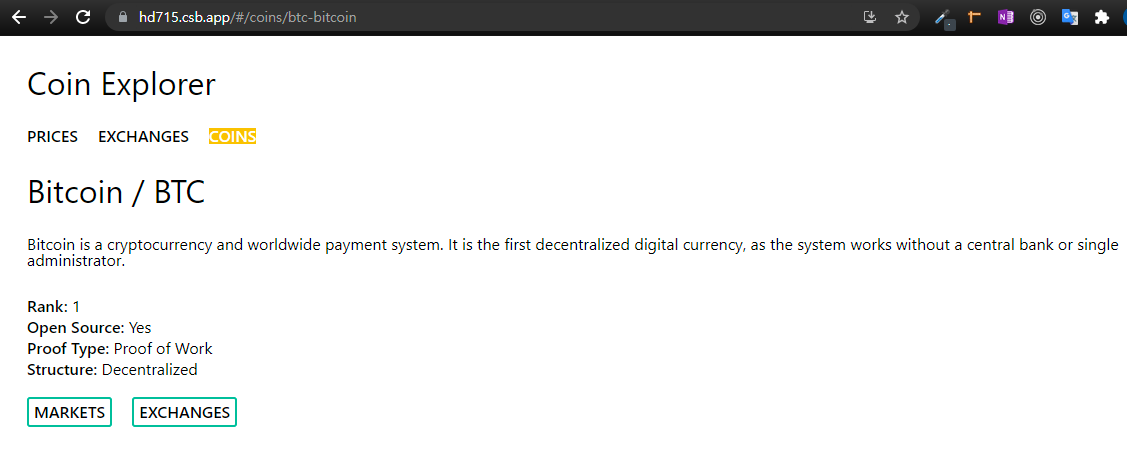
코인 상세보기 페이지 로 이동

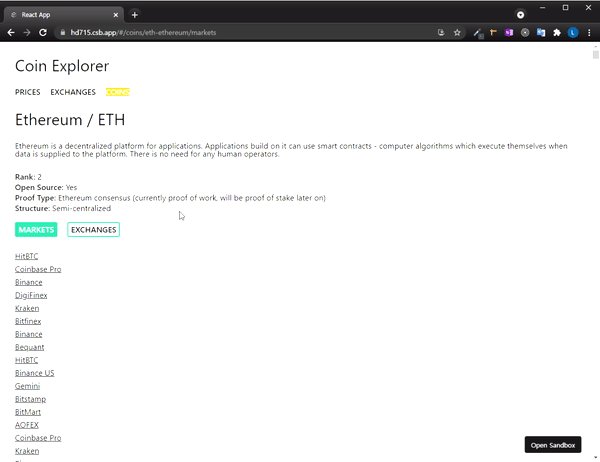
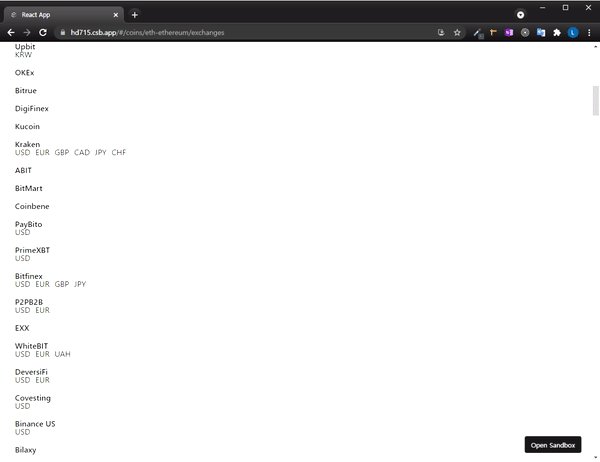
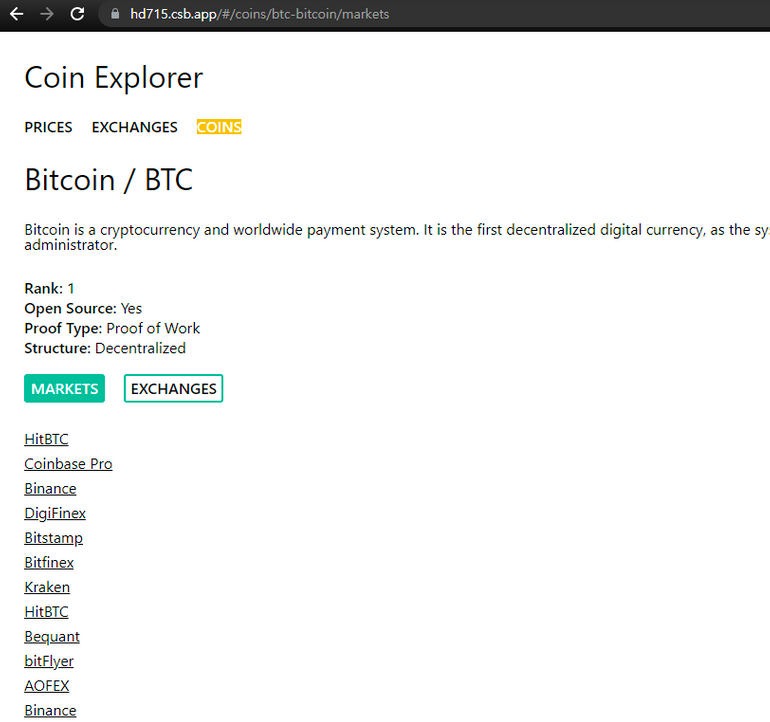
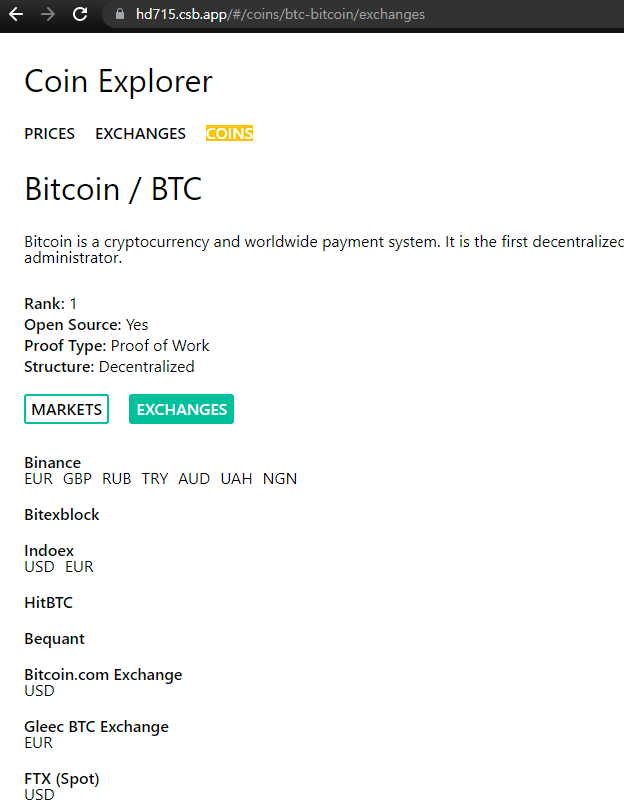
아래 MARKETS, EXCHANGES 클릭하면 탭 전환 (중첩 라우터로 구현)
URL
MARKETS ⇒ /coins/:id/markets
EXCHANGES ⇒ /coins/:id/exchanges


API URL
Coin Detail: /coins/{id}
Coin Markets: /coins/{id}/markets
Coin Exchanges /coins/{id}/exchanges
각 {id} 자리에 coin의 id를 넣으면됩니다!